I'm not lying... Check these links out:
securityheaders.com/?q=https%3A%2F%2Ftoddcu..
securityheaders.com/?q=https%3A%2F%2Fwhiteh..
The point of this article is to highlight just how important HTTP security headers are.
Tons and tons of developers are so focused on their specific tickets that the group fails to look at the big picture... An attacker simply visits your website, scans it for lack of security headers and other vulnerabilities, and gets to work. The attacker doesn't care about what technologies you use, your deadlines, which team is working on which module etc... He or she just visits a domain and finds weak security.
Most of it comes down to ignorance and laziness. I don't necessarily mean ignorance and laziness of a particular developer, but of an organization as a whole.
I'll be honest, at one point, my blog scored a D rating because I had not implemented the proper security headers. 40 Minutes later, I scored an A+. Why? Because I did my research and I got to work to fix it. This protects my users from cross-site scripting attacks, CSRF attacks, clickjacking attacks, and it also protects my server from command execution attacks and more.
But it's not entirely the fault of web developers that this is tricky to get right... Security-related HTTP headers are obscure and not well documented.... If I had to do it right, I would have named all security-related HTTP headers with a Sec- prefix or something to distinguish them and I would have made various web frameworks force the developer or server admin to explicitly understand and set these. Instead, what we got is a mix-mash of tons of headers and headers like X-Frame-Options, Access-Control-Allow-Origin, Referrer-Policy, Content-Security-Policy, Feature-Policy, X-XSS-Protection, and etc...
There really is no rhyme or reason to the header naming and it can be tough to tell just how many and which headers affect user security and server security.
Luckily, there are plenty of articles out there which explain the HTTP headers which affect security and one of the best sites to start is securityheaders.io . Scan your pages and look up on Mozilla each Header that is missing from them. Decide how to properly implement the header and then look up how your framework or server application allows you to set the header. There are also pages such as this one which explain them in detail.
What happens if you do not set the headers properly? You put your users at risk. That scan takes several seconds. If the scan shows that your account page is missing X-Frame-Options: SAMEORIGIN or Content-Security-Policy: frame-ancestors 'self';, I know that I can create a clickjack and host it on my website where I iFrame your login page and as a user clicks the sign-on button, he/she is directed to a malicious webpage OR a specific request is sent, such as to delete his/her account, without their knowledge.
Likewise, without a Strict-Transport-Security header, I may be able to fish users into sending data over HTTP and performing a Man-In-The-Middle attack.
Likewise, in the absence of Access-Control-Allow-Origin or Access-Control-Allow-Methods headers, your users are at risk of a Cross-Site-Request-Forgery attack where I create a webpage on my server which accesses your users' session token and submits actions to your server on MY behalf, rather than theirs.
Lack of proper security headers is extremely prevalent in the modern web because many frameworks do not even notify the developer about security best practices and default to weak or no security. One of the most powerful webhacking tools, called Burp Suite, is completely free to download and use and will expose these flaws in seconds.
Just as these flaws lead to a relatively easy exploitation of your web app, they are also relatively easy to fix. They just require a bit of attention to detail... Does your site need to cache pages? If not, disable caching. Does your app need geolocation or camera access? If not, disable these. Does your web app need to run scripts from 3rd party websites? If not, disable this. What type of content does your server need to serve? Specify this in the Content-Type headers rather than leave the browser to perform MIME-sniffing. The list goes on, but it comes down to knowing your website and knowing exactly what it needs to do, then specifying this via security headers.
Security headers aren't everything.... It's possible for you to set all of the right security headers, get an A+, and still be using a vulnerable library or buggy code.... But, setting up security headers properly goes a long way in preventing super easy-to-exploit low-hanging fruit.
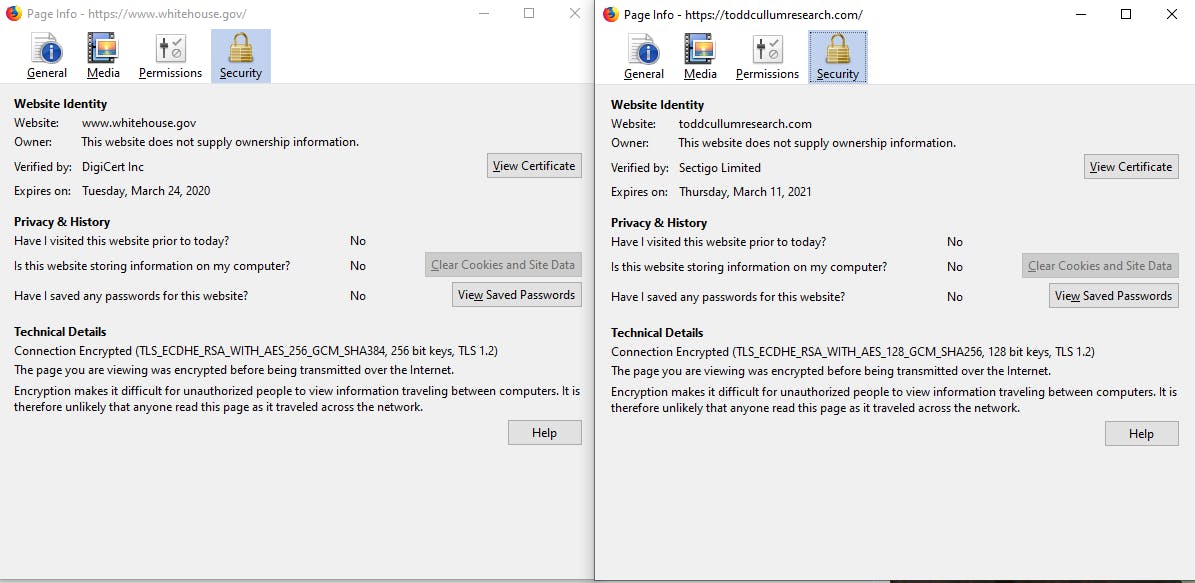
By the way, I'm not a fan of fairy dust, so now I will show one way that whitehouse.gov is more secure than my website. Can you spot it?:

The cipher suite... whitehouse.gov's cert uses TLS 1.2 with Elliptic Curve Diffie Hellman Ephemeral, RSA with AES 256 bit with SHA384 with 256 bit keys whereas my cert only uses AES 128 and SHA256 and 128 bit keys. However, with the current HTTP headers, the whitehouse site is likely more susceptible to various web attacks mentioned above.
